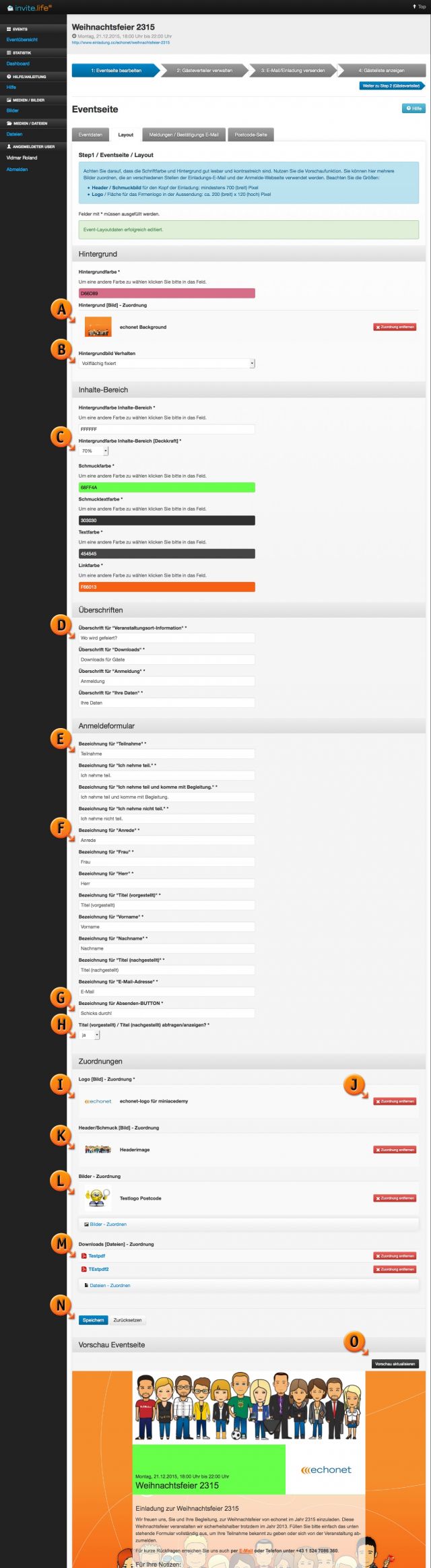
Eventseite bearbeiten / Reiter „Layout“
In diesem Schritt werden die Layout-Informationen für die Event-Seite festgelegt. Damit die Eventseite auch vollständig wird, laden Sie in diesem Segment auch „Bilder“ und „Dateien“ dazu oder können – sofern diese Materialien bereits hochgeladen worden sind (siehe „Datenbanken“) auf die bestehenden Materialien zurückgreifen.
Es werden Ihnen folgende Eingabemöglichkeiten angeboten:
- Hintergrund / Hintergrundfarbe *
Diese Farbe wird als Hintergrundfarbe links und rechts auf der Anmeldeseite eingezogen, wenn der Bildschirm des Gastes entsprechende Breite hat (sollte der Gast sich z. B. mit seinem Smartphone über die mobile Ansicht eintragen, so bekommt er diese Farbe nicht zu sehen). - Hintergrund / Hintergrund [Bild] – Zuordnung (Markierung „A“)
Hier können Sie als „Alternative“ zur Hintergrundfarbe auch ein Foto oder Bild festlegen. Im System invite.life funktioniert jede Art von Hintergrundidee, wenn das entsprechende Verhalten gewählt wird. Für einen Hintergrund sind sowohl Farbverläufe (z.B. horizontal, meistens gemacht als 1 Pixel breite Farbverläufe, die dann horizontal endlos wiederholt werden), Mosaikbilder („Tapetenmuster“), die sich vertikal und horizontal beliebig aneinanderreihen können, wie auch klassische Fotos, die dann nur groß genug sein sollten, damit sie die Fläche füllen können. - Hintergrund / Hintergrundbild Verhalten (Markierung „B“)
Hier wählen Sie das passende Verhalten des Hintergrundbildes aus, es werden mehrere Optionen angeboten. Für Fotos (in entsprechender Größe) empfehlen wir „Vollflächig fixiert“ oder „Vollflächig mitscrollend“. Ein fixiertes Bild bleibt bestehen, auch wenn die Anmeldeseite selbst gescrollt werden muß, die Anmeldeseite mit der Anmeldemaske „rutscht“ also über das Bild drüber, während ein mitscrollendes Bild sich im Hintergrund einfach mitbewegt. - Inhalte-Bereich / Hintergrundfarbe Inhalte-Bereich*
Hier entscheiden Sie welche Farbe der Inhaltsbereich auf dem die Anmeldemaske und Ihr Text bzw. die Folgeseite nach Anmeldung sich befindet. Es handelt sich also um den zentralen Bereich Ihrer Anmeldeoberfläche bzw. auch den Hintergrund Ihrer Einladungsmails in der Standardeinstellung. - Inhalte-Bereich / Hintergrundfarbe Inhalte-Bereich [Deckkraft]* (Markierung „C“)
Hier entscheiden Sie ob der Hintergrund „durchscheinend“ ist. Eine Deckkraft von 100 % füllt den Hintergrund komplett und deckend mit der Hintergrundfarbe (siehe oben) aus, insbesondere bei einem schönen Hintergrundbild kann es sehr schön werden, wenn Sie das dahinterliegende Foto auch auf der Anmeldemaske durchscheinen lassen (siehe Screenshot). Jedenfalls sollte darauf geachtet werden, dass der Text darauf lesbar bleibt, also die Deckkraft nur dann sehr weit herunterzuschrauben, wenn das Hintergrundfoto kaum Kontraste hat. - Inhalte-Bereich / Schmuckfarbe*
Die Farbe, die für Rahmen-Elemente und Hintergründe bei hervorgehobenen Bereichen verwendet wird. Geben Sie entweder einen Hex-Code für die Farbe ein oder wählen Sie durch anklicken der Farbe aus dem angebotenen Farbselektor (siehe „Farbselektor, Hexadezimal-Werte“ in der Begriffserklärung zum Beginn dieses Handbuches) einfach aus. - Inhalte-Bereich / Schmucktextfarbe *
Hier handelt es sich um jene Textfarbe, die verwendet werden soll, wenn der Text auf dem farbigen Untergrund der Schmuckfarbe zu sehen ist. Er sollte also einen guten Kontrast aufweisen (in diesem Fall die weiße Schrift auf dem blauen Untergrund in der Einladungs-Webseite z.B. „Wo wird gefeiert?“ oder „Weihnachtsfeier 2315“ im Kopfbereich der Seite). - Inhalte-Bereich / Textfarbe *
Hier legen Sie die Farbe auf dem normalen (weißen) Hintergrund fest, die für die Einladungs-Webseite benutzt werden soll. Wir empfehlen hier eine dunklere Farbe zu wählen (z.B. ein dunkles Grau, wie im Beispiel) um eine gute Lesbarkeit zu gewährleisten. - Inhalte-Bereich / Linkfarbe * (Markierung „B“)
Jene Farbe in der Links (diese werden auch zusätzlich unterstrichen dargestellt) erscheinen. Diese Farbe legt auch die Linkfarbe in der Einladungs-E-Mail fest (auf die die User klicken, wenn sie sich an- oder abmelden wollen). - Überschriften / Überschrift für „Veranstaltungsort-Information“ *: (Markierung „D“) Hier wird die Überschrift für den Block eingegeben in dem sich dann auf der Einladung oder im Anmeldesystem die Ortsinformation befindet. Dort erscheint auch die Landkarte von Google Maps, wenn Sie diese im Reiter „Event-Daten“ entsprechend zugeordnet haben.
- Überschriften / Überschrift für „Downloads“ *: Hier geben Sie die Überschrift für den Block „Downloads“ ein, wenn Sie auf der Eventseite Downloads anbieten. Werden keine Dateien zugewiesen, so erscheint dieser Block auch nicht.
- Überschriften / Überschrift für „Ihre Daten“ *: Dies betrifft die Anmeldeseite auf der die Kunden landen, wenn Sie sich zum Event an- oder abmelden möchten. Gewöhnlich werden Sie dort „Ihre Daten“ stehen lassen, wenn Sie mit den Gästen aber per Du sind, können Sie hier auch auf „Deine Daten“ umstellen oder einen anderen Text einfügen.
- Anmeldeformular / Bezeichnung für „Teilnahme“*: (Markierung „E“) In diesem Feld tragen Sie ein welcher Text (bzw. welches „Wort“) auf der Anmeldeseite stehen soll, bevor Ihre eingeladenen Gäste darunter die Auswahl für die Zu- oder Absage finden.
- Anmeldeformular / Bezeichnung für „Ich nehme teil.“*: Dieser Text steht beim Feld für die Teilnahme als 1 Gast (ohne Begleitung). Sie können dort auch einen „kreativeren Ansatz“ wählen um die Gäste noch mehr zur Teilnahme zu motivieren.
- Anmeldeformular / Bezeichnung für „Ich nehme teil und komme mit Begleitung.“*: Dies ist der Text für die Auswahl, wenn Ihre Gäste eine Begleitung mitbringen möchten. Dieser Text erscheint natürlich auch nur für Gäste, wenn diese mit Begleitung eingeladen wurden.
- Anmeldeformular / Bezeichnung für „Ich nehme nicht teil.“*: Auch hier können Sie einen „kreativeren Ansatz“ wählen um allen, die nicht teilnehmen können, bereits hier das „Schade“ zu vermitteln. Beispielhafte Ansätze dafür: „Oje, ich werden es leider nicht schaffen!“ oder „Tut mir leid, ich muss mich für die Veranstaltung entschuldigen.“ oder „Schade, ich kann nicht kommen.“
- Anmeldeformular / Bezeichnung für „Anrede“ *: (Markierung „F“) Sie können hier die Bezeichnung für das Feld „Anrede“ im Anmeldeformular beeinflussen und ändern. Im Normalfall können Sie aber auch einfach „Anrede“ stehen lassen (die auswählbaren Einträge daneben sind „Herr“ und „Frau“).
- Anmeldeformular / Bezeichnung für „Titel (vorgestellt)“ *: Setzen Sie hier Ihre Bezeichnung für dieses Feld ein, Sie können es auch bei den Standardeinstellungen belassen, aber auch umschreiben um Ihren Gästen zu helfen (z.B. „Titel (Mag., Dr...)“ oder „Akademischer Grad“, wobei auch die nachgestellten Titel akademische Grade sein können).
- Anmeldeformular / Bezeichnung für „Vorname“ *: Hier können Sie den Text eingeben, der statt dem Wort „Vorname“ auf dem Anmeldeformular erscheinen soll.
- Anmeldeformular / Bezeichnung für „Nachname“ *: Wollen Sie den Begriff „Nachname“ auf dem Anmeldeformular ändern, so können Sie das hier tun. Setzen Sie beispielsweise einfach „Name“ oder „Familienname“ bzw. „Zuname“ ein.
- Anmeldeformular / Bezeichnung für „Titel (nachgestellt)“ *: Setzen Sie hier Ihre Bezeichnung für dieses Feld ein, Sie können es auch bei den Standardeinstellungen belassen, aber auch umschreiben um Ihren Gästen zu helfen (z.B. „Titel (bakk.phil., MAS, MB...)“).
- Anmeldeformular / Bezeichnung für „E-Mail-Adresse“ *: Auf das Feld „E-Mail-Adresse“ können Sie hier anders beschriften, wenn Sie das möchten.
- Anmeldeformular / Bezeichnung für Absenden-Button*: (Markierung „G“) Hier schreiben Sie jenen Text (bzw. jenes Wort hinein), das auf dem Button stehen soll, mit dem die Gäste ihre Zu- oder Absage speichern. „Absenden“, „Abschicken“, „Jetzt los damit!“ oder „Hier klicken!“ sind einige der Möglichkeiten, die Sie hier verwenden könnten.
- Anmeldeformular / Titel (vorgestellt) / Titel (nachgestellt) abfragen/anzeigen? *: (Markierung „H“) Hier können Sie mit einer Ja/Nein-Abfrage festlegen, ob die Titel überhaupt von den Gästen abgefragt werden. Dies kann dann sinnvoll sein, wenn Sie eher in einem persönlichen Umfeld einladen und es weniger förmlich erscheinen lassen möchten.
- Zuordnungen / Logo [Bild] (Markierung „I“)
Ihre Einladungsseite kann mit einem Logo versehen werden, das in der Seite verwendet werden kann. In diesem Fall haben wir schon unser echonet-Logo ausgewählt, es wird auch in einer kleinen Vorschau direkt bei der Auswahl angezeigt.- Bei allen Zuordnungen (Markierung „J“) steht Ihnen auch die Möglichkeit zur Verfügung eine bestehende Zuordnung wieder zu entfernen, nutzen Sie dafür einfach den roten Button „Zuordnung entfernen“.
- Zuordnungen / Header / Schmuck [Bild] (Markierung „K“)
Optional können Sie ein Headerbild einfügen, das dann auf der Einladungs-Webseite verwendet wird. Es empfiehlt sich hier ein stark querformatiges Bild zu verwenden, da dieses Bild auf die Breite Ihrer Einladungs-Webseite gerechnet wird. Wenn Sie ein hochformatiges Bild verwenden, wird die Einladungs-Webseite dadurch unnötig lange. - Zuordnungen / Bilder – Zuordnung (Markierung „L“)
Sie haben die Möglichkeit weitere Bilder bei der Einladung zuzuordnen, diese werden dann auf die entsprechende Breite heruntergerechnet und in der Einladungs-Webseite angezeigt. (Je nach gewähltem Layout bei der Grundeinrichtung des Systems, die allerdings von echonet für Sie vorgenommen wird!) - Zuordnungen / Downloads [Dateien] – Zuordnung (Markierung „M“)
Sie können bei Ihrer Einladungs-Webseite auch beliebig viele Dateien zum Download zur Verfügung stellen (Programminformationen zur Veranstaltung, Anfahrtsplan mit der Einzeichnung von Tiefgaragen und Parkplätzen...). Diese können Sie entweder direkt hier hochladen oder über die Datenbanken (Medien / Dateien, siehe dort) verwalten.
Klicken Sie am Ende auf „Speichern“ (Markierung „N“) und aktualisieren Sie (Markierung „O“) die Vorschau. Bei der Verwendung des Buttons „Speichern“ wird die Vorschau automatsich aktualisiert. In einem eigenen Fenster weiter unten finden Sie die Möglichkeit vor sich die Einladungs-Webseite in einer Vorschau anzusehen. Experimentieren Sie an dieser Stelle auch ruhig mit den Farben, bis Sie unten ein zufriedenstellendes Ergebnis sehen.
Hinweis: Das Layout, also die Anordnung der einzelnen Elemente ist über das System von echonet bereits vorbestimmt. Wir bieten Ihnen im Rahmen der Einrichtung Ihres Events unterschiedliche Layouts an, die dann im Event als fixe Einstellung gelten. Wenn Sie also beispielsweise ein Layout gewählt haben, das an oberster Stelle das Headerbild, dann im Balken links das Logo, im Balken rechts die Eventdaten und darunter dann den Eventwebseiten-Text anzeigt sowie eine rechte Spalte (für Bilder, Downloads und die Landkarte) hat, dann sieht die Einladungs-Webseite so aus, wie im Beispiel angegeben.